Painless Angular updates are possible if there is a strategy in place that includes both automatic and manual approaches. This strategy should rely on security vulnerability patching and thorough testing (including performance testing and especially automated front-end unit testing). Check out how we manage the Angular update process to keep your applications strong.
Is it Overwhelming to Upgrade Angular?
Update or not to update Angular often is not a question. You have to close security gaps, performance issues, or new browser or web standards compatibility problems. New improved versions make users more productive and happy.
Angular has a predictable release schedule, so we can plan our upgrade activities in advance. The core Angular developers communicate clearly about deprecations and removals, usually with several notices before actual removal.
Issues arise when a large-scale migration is required after long periods without incremental updates like AngularJS to Angular migration. Upgrading from a very outdated version, may require deep refactoring, and testing. The longer there are no updates, the more complex upgrading becomes. That’s why we recommend ongoing support to surprisingly cut costs compared with overhauls.
Angular recommends updating major versions one at a time. For instance, if your application is on Angular version 4, upgrade to version 5, then to version 6, and so on. Skipping major versions can lead to missed deprecations, and breaking changes.
Belitsoft offers Angular development services for performance optimization, feature enhancements, and security updates. Contact us for more information on Angular capabilities.
Pre-upgrade checklist
Verify Angular Version Consistency
To ensure the stability and compatibility of your Angular application, it is important to have consistent versions across all @angular packages (like @angular/core, @angular/common, @angular/compiler, etc.) in your package.json. This prevents compatibility issues between the core framework and its related packages.
Confirm CI/CD Pipeline Integrity
Make sure your Continuous Integration and Continuous Deployment (CI/CD) systems are functioning properly and all tests are passing. This helps identify any issues in your codebase and confirms its stability.
Perform a Preliminary Smoke Test
Run a basic smoke test to verify core functionalities of your application are working as expected, with no errors or warnings in the console. This step verifies the app's stability before applying updates.
Resolve Existing Issues
Fix any outstanding bugs or quality concerns in your code. Upgrading on a clean, issue-free codebase minimizes complications during the update process.
Adhere to the Update Guide
Carefully follow the instructions provided in the Angular Update Guide, proceeding in a sequential and systematic manner through each recommended step.
Prepare for Potential Rollback
Be prepared for potential issues during the update process by having a plan in place and necessary backups to revert to the previous state if needed. It secures application stability in case of a failed update.
Steps to follow Before Updating
Make necessary code updates and preparations before attempting to update your Angular application.
Namespace Changes
Angular often provides detailed notes on changes to services, modules, or other entities that might have new namespaces. Visual Studio Code (VS Code) offers powerful search capabilities that can simplify the process of updating namespaces across your project. Once you've identified all instances of the outdated namespaces, use the replace feature in VS Code to update them to the new namespaces.
Rename and Replace Updates
It is necessary to address "Rename and Replace" updates when updating your Angular application for compatibility with newer framework versions. These updates may involve replacing deprecated types, methods, or properties with their new counterparts. For example, one update you might need to make is replacing OpaqueTokens with InjectionTokens, which was required in a transition from one version of Angular to another.
Functional Changes
Handling functional changes due to deprecated features or significant updates in Angular requires a strategic approach. The extent of the required updates depends on how much the application relies on these soon-to-be-removed features. It could range from minor adjustments to significant codebase overhauls.
After updating Angular, you may encounter deprecations, especially with libraries like RxJS, commonly used in Angular applications for reactive programming.
Angular signals deprecated features, usually one major version ahead of their removal. Follow Angular's blog and other community channels to stay updated on deprecations and new features.
The Angular Update Guide provides insights into planned changes for future versions, allowing for early preparation and resource planning.
Updating Node
Updating Node.js and npm is important when updating Angular because they handle dependency management and running Angular CLI.
To ensure compatibility, check the versions and fix any peer dependency errors that may occur. This is common when the installed versions don't match Angular's specified dependencies.
It is recommended to use Long Term Support (LTS) versions of Node.js for stability and support.
To prevent any issues, clear your project's node_modules and the CI server cache after updating. For more detailed guidance, refer to Angular's documentation and the official Node.js website (https://nodejs.org).
Incompatible peer dependencies
When upgrading Angular, dealing with incompatible peer dependency errors is a common challenge. It requires careful navigation. These errors occur because Angular and its associated tools and libraries have specific version requirements for compatibility and proper functioning. However, sometimes the installed version does not meet these requirements.
For a complete overview of the version compatibility between Angular, Node.js, TypeScript, and RxJS, refer to the official Angular Update Guide.
Global Npm packages
For optimal project compatibility, it's recommended to install tools like TypeScript, Webpack, Gulp, or Grunt locally within each project. This practice ensures the use of precise tool versions as defined in the project's package.json, preventing conflicts across different projects.
With npm version 5.2.0 or newer, the npx command allows the execution of local CLI tools and scripts with no global installation. This approach combines the convenience of global commands with the reliability of project-specific versions, minimizing version conflict issues.
Their stability and infrequent updates justify global installation, reducing the likelihood of version conflicts. However, a downside of global installations is the need for regular updates. Using tools that prompt for updates, such as a CLI tool for cloud deployments, users can easily stay up-to-date with the latest versions.
Managing Node.js and npm installations, especially on Windows, can sometimes lead to complications. Therefore, careful package management is important in order to avoid any issues.
Update Angular
Use Angular Update Guide
Angular simplifies upgrades with a wealth of tools and resources.
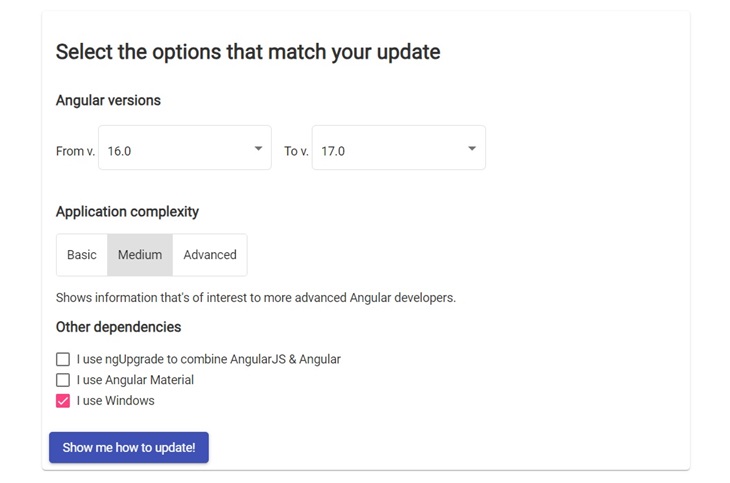
A key resource is the Angular Update Guide available at update.angular.io.
This guide offers personalized instructions for upgrading from any version to the latest one.
It categorizes applications into three complexity levels: Basic, Medium, and Advanced. This way, it can give tailored advice based on your application's complexity and the Angular features and APIs it uses.

- Basic: For applications that use Angular in straightforward ways, with little customization or deep API usage.
- Medium: This is where most applications fall. If your application uses a standard set of Angular features and some third-party libraries, select this option.
- Advanced: Recommended for applications that leverage deep Angular functionalities, custom behaviors, or deprecated features.
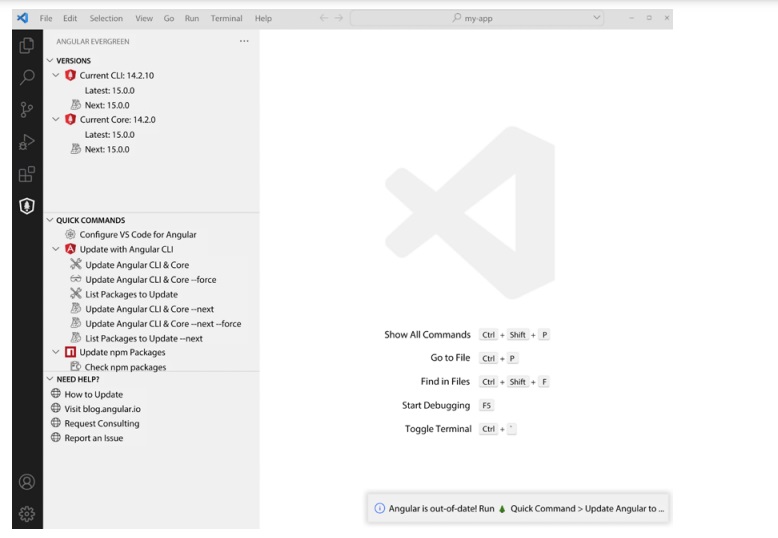
The Angular Evergreen extension from the Visual Studio Marketplace makes it easy to keep your Angular applications up to date within the Visual Studio Code (VS Code) environment.

It detects the version of Angular used in your project and compares it with the latest stable and next (pre-release) versions. This allows developers to stay informed about updates and decide if they need to upgrade.
It also highlights upcoming "next" releases for early testing and compatibility checks. These next versions are crucial for identifying potential compatibility issues before a full release.
With this extension, upgrading Angular and npm dependencies is simplified with streamlined commands in the VS Code. This simplicity removes some of the complexity and manual effort typically associated with updating project dependencies.
Automated update of your Angular app
Updating software, including frameworks like Angular, indeed involves risks such as breaking changes, compatibility issues, or unexpected behavior in your application. However, by employing best practices regarding Pre-Upgrade Steps, you can mitigate these risks significantly.
The Angular CLI (ng update command) automates the upgrade process, handling dependency updates and code adjustments.
A prime example of Angular's versatility in addressing complex challenges is our development of a custom Electronic Healthcare Record (EHR) SaaS. This project showcases how Angular's robust framework can create secure, scalable healthcare applications that improve operational efficiency and data management.
Manual update
Understanding and being prepared to manually update Angular ensures that you can keep your application current, even when automatic tools are not an option.
Manually updating Angular can be necessary under several circumstances, such as when the Angular CLI automatic update feature is not available, has been ejected from the project, or encounters a bug that prevents its use.
Validating Updates with Automated Testing
Incorporating automation testing ensures your application meets performance and security standards post-update. This approach complements your update strategy, helping to keep your Angular application efficient and secure.
Post Update Checklist
Build and Smoke Test
After each update phase, perform a full build of your Angular application and conduct a series of smoke tests to verify that the most important functions of your application work as expected.
Commit Changes
Regularly commit your changes to version control after completing specific updates or modifications. This practice not only helps in tracking the progress but also facilitates easier rollback or adjustment if new updates introduce issues.
Maintain CI Pipeline Integrity
With each commit, verify your Continuous Integration (CI) pipeline runs successfully and remains "green."
Adhere to Release-Cycle Procedures
For updates that bring functional changes, it’s essential to follow your organization's release-cycle procedures. This often means engaging in an extensive round of testing, including manual evaluations by a Quality Assurance (QA) team, to validate that the changes meet the quality standards and do not adversely affect other parts of the application.
Incremental Implementation and Deployment
When deploying updates, especially those involving functional alterations, adopt an incremental approach. Implement and release changes one at a time, evaluating the application’s performance and functionality in the production environment after each deployment. This method allows for more controlled updates and easier troubleshooting should issues arise.
Collect and Analyze Performance Data
After deploying your updated Angular application, gather and assess performance metrics compared to pre-update benchmarks. This analysis is crucial for understanding the impact of the update on application performance and identifying areas for improvement.
Testing performance
Before and after updates, evaluate performance to leverage any platform-level enhancements in the new version and confirm the positive impact of the update. Consider assessing performance metrics compared to pre-update benchmarks to identify areas for improvement in comprehensive performance testing.
Addressing security vulnerabilities
Keep up-to-date with potential vulnerabilities by following security blogs, advisories, and using tools integrated into version control platforms like GitHub. These tools can alert you to dependencies with known issues. Assess and strengthen your application with professional security testing services.
Updating your web server
Regularly update and secure your web server, particularly for live production systems exposed to the internet.
When using Docker to host your application, specify exact versions of base images to avoid unintended versions. For Node.js-based servers, for example, it's recommended to avoid odd-numbered releases, which are typically considered unstable.
Use minimal setup for your web server, such as minimal-node-webserver, to reduce the attack surface. These setups follow layers of security practices designed to protect your web application.
Ensure you follow security bulletins for IIS, Apache, or Tomcat if your application is hosted on them.
Coordinate with responsible teams or individuals for timely web server updates, as delays can leave your application vulnerable.
Serve static content (e.g., SPAs) and backend APIs from separate servers to enhance security. This decoupled architecture reduces risk and improves overall security.
Updating the Docker image
After upgrading your application, its dependencies, or introducing new features, update and publish a new Docker image. This ensures that your application remains current and secure in the continuous development and deployment process.
Managing Angular updates through smart planning and advanced tools can enhance app performance and security. It also ensures that your apps remain competitive.
With our expertise in Angular updates, your projects can efficiently leverage the latest features, improving your development workflow. Get in touch with us, and our team will assist with your Angular update efforts, keeping your applications up to date and performing at their best.
Rate this article
Recommended posts
Portfolio
Our Clients' Feedback























.jpg)

















Belitsoft has been the driving force behind several of our software development projects within the last few years. This company demonstrates high professionalism in their work approach. They have continuously proved to be ready to go the extra mile. We are very happy with Belitsoft, and in a position to strongly recommend them for software development and support as a most reliable and fully transparent partner focused on long term business relationships.
Global Head of Commercial Development L&D at Technicolor