To help you make an informed decision about a frontend framework for your web app, we have listed the main pros and cons of the top frontend frameworks React, Angular, and Vue.js, and put together the opinions from skilled software developers, trying to find the silver bullet.
Angular, React, and Vue.js are the popular front-end frameworks for companies of any size and domain. Each brings valuable features to the table, making the task of choosing one a complex one. How then can you determine the most fitting framework for your application? Often, it's not a mere technological choice, it's rather a mixture of factors including:
- Team experience. Evaluate if your in-house team is familiar and proficient with the new technology.
- Talent availability. In case you have no in-house team or need to augment your staff, assess the availability of skilled developers who are well-versed in the chosen frontend framework to ensure that you can hire the necessary resources for your project.
- Project complexity and specifics. Even though all the frameworks are great, each of them is ideal for certain cases:
- React is the best fit for highly customizable web apps with complex, interactive UIs,
- Vue.js is the perfect match for creating single-page, dynamic web applications that take the best of both React and Angular,
- Angular is an ideal solution for enterprise-level, easily scalable web apps with a rich feature set.
Need help in identifying which framework aligns best with your business objectives? Talk to Belitsoft's front-end development experts.
React is the Best for Cross-Platform Development
React is a front-end JavaScript framework, the best suitable for designing cross-platform web applications that are highly customizable, replete with complex and interactive user interfaces. React is maintained by Meta and a vast community.
This is one of the most popular JavaScript frameworks used by many industry-leading companies, such as Meta (Facebook and Instagram), Netflix, PayPal, DropBox, Airbnb, Uber, and BBC.
✅ High scalability and customization. The modular structure of React allows developers to swiftly assemble various pre-built components, fostering convenient customization and scalability. This results in substantial time and cost savings throughout the web application development process.
✅ Flexibility in choosing development tools. React is more of a library than a framework, which means it gives you more flexibility to choose the tools, libraries, and architecture for your project. This is different from Angular or Vue.js, which come with a defined set of rules and patterns.
✅ Code reusability. When developing React applications, the presence of reusable components significantly reduces complexity and coding effort.
✅ Efficient performance. React uses a virtual DOM (Document Object Model) that helps to handle large databases. This eliminates the reliance on traditional DOM methods, optimizing performance and resulting in faster and more efficient operations.
✅ Simplified creation of mobile apps. You can benefit from using the same React-based approach to build native mobile applications with React Native. The seamless migration of components from React to React Native allows validating the UI on mobile devices and making the necessary adjustments to optimize mobile-friendliness. This simplifies the development process and accelerates time-to-market.
✅ Predictability and ease of debugging. Since the data flows in one direction (one-way binding), it's easier to track the changes happening in your application. This also provides a clear understanding of the data flow and decreases data corruption risk.
❌ Fast-paced updates. The React ecosystem is evolving too rapidly. This means developers need to constantly learn and adapt to new ways of doing familiar things, which might decrease productivity.
❌ Requires more expertise from developers. The flexibility of React can also be a disadvantage for some teams. It requires you to make more architectural decisions, which might not be ideal for less experienced developers. Besides, React uses JSX (JavaScript XML) which is a syntax extension for JavaScript. It might require more expertise from developers.
Denis V. , React developer at Belitsoft (3+ years of experience with React):
"React is the best option if a client requires both web and mobile applications. These are completely different types of applications, however, they can be developed by hiring just one development team instead of two. That significantly reduces the development time and cost. React is ideal for cross-platform development thanks to React Native or even for building VR apps using React-VR.
One of the main advantages of React is the performance of React-based apps thanks to the virtual DOM. DOM manipulations are the core of modern interactive web pages. They are extremely resource-intensive JavaScript operations, but React speeds them up using the virtual DOM. Facebook team is working on async rendering to make React-based apps even faster.
When comparing React vs Vue vs Angular, it's important to remember that React is a library, while the other two are frameworks. It means that React as a library offers the opportunity to choose what architecture and additional libraries to use, for example, Redux or Mobx, while frameworks force you to use a certain structure in your code, making you use things the way this framework intends. Yes, React developers need to write a large amount of the boilerplate code to follow best practices for building highly scalable and reusable apps. However, there are many professional boilerplates for React, for example, this one.

OUR CASE STUDY: React-based web app for the US startup
Looking to boost your web app? Our skilled React developers are ready to help! We'll turn your vision into a robust, user-friendly application. Contact us today!
Vue.js is the Best for Lightweight, Intuitive Apps
Vue.js is an open-source JavaScript Framework used mainly for building dynamic Single Page Applications (SPA). Vue.js features two crucial aspects of its rivals: Angular's two-way data binding and React's virtual DOM. Vue stands out with its flexibility and lightweight nature, making it a unique framework in its own right.
✅ Swiftness and simplicity. Vue's code is concise and straightforward, significantly reducing the lines of code. This makes Vue.js a lightweight framework, ensuring swift download and startup times. This efficiency enables developers to create applications and templates in a time-efficient manner.
✅ Impressive performance. Third-party simulations indicate that Vue.js outperforms Angular and performs on par with React when it comes to manipulating rows and columns in tables. This advantage stems from Vue's utilization of a virtual DOM, enabling efficient operations. Vue's DOM is also lighter compared to the one used by React, contributing to its impressive performance in this context.
✅ Intuitive debugging. In Vue, debugging runs parallel to the coding process, allowing developers, including juniors, to easily debug their code by visualizing the UI as they write it. This feature enhances the debugging experience and facilitates error resolution.
❌ Ecosystem. Vue.js has a limited ecosystem, which means it may not function effectively in older versions of operating systems and web browsers.
❌ Support and trust. Frameworks like Angular and React benefit from the backing of industry giants Google and Facebook, which inherently instills trust among users. However, Vue generally lacks the same level of trust and credibility among audiences.

OUR CASE STUDY: Vue.js-based enterprise software for global technology company
Our Vue.js developers, armed with comprehensive knowledge and vast experience in frontend development, stands ready to turn your concepts into a dynamic, user-friendly application. Reach out to us today to discuss details!
Angular is the Best for Large, Scalable Apps
Angular is a TypeScript-based framework, that has replaced a former Angular JS version. Angular JS to Angular migration became vital due to the end of its life and brought multiple benefits.
Angular is often preferred by enterprises that require high scalability for their large and constantly growing software.
Major companies such as Google, Microsoft Office, Samsung, PayPal, Wix, and Forbes place their reliance on Angular.
✅ Rich functionality. Angular offers a plethora of well-integrated libraries and a suite of developer tools that facilitate the development and scalability of projects. With these resources at their disposal, front-end developers can create robust and powerful applications to meet your requirements effectively and reduce app development costs.
✅ Enterprise-level security. The Angular front-end development framework incorporates built-in safety measures to protect against common vulnerabilities and attacks, including cross-site scripting attacks, malware, and viruses.
✅ Ease to maintain and debug. Maintaining Angular code is typically a straightforward task, thanks to its use of TypeScript. TypeScript aids developers in identifying faulty code during the typing phase itself, facilitating an efficient debugging process. Additionally, Angular imports dependencies, including external code repositories, to streamline app testing.
✅ Smooth scalability and customization. Working on an Angular project as a team offers excellent scalability and customization possibilities, as minor changes made by any team member do not require updating the entire project structure. Furthermore, the code base in Angular maintains high consistency and readability, enhancing project efficiency.
✅ Code reusability. The clean and consistent code of Angular significantly aids in reducing both costs and time-to-market. The code can be reused multiple times without causing any confusion.
❌ Performance. Angular may underperform when dealing with complex and dynamic applications due to its real DOM usage and heavy reliance on third-party libraries.
❌ Verbosity and complexity. Angular is often considered verbose and complex, requiring a lot of code even for simple applications, which can increase development time.
❌ Migration issues. Major updates in Angular often come with breaking changes, making it hard for developers to migrate their existing applications.
OUR CASE STUDY: Angular-based BI project for the US hospitality domain
Use the over 17 years of front-end development expertise of our Angular developers. Utilizing industry best practices, our team is committed to building a web application that prioritizes customer engagement and satisfaction. Let's work together to create an exceptional web experience for your users.
React vs Angular vs Vue: Architecture
React
React has a simple architecture based on components. These components are like building blocks that you use to create your website or app. Each component represents a part of the user interface (UI), like a button or a form.
Each component has its own logic and controls its own rendering, or how it appears on the screen. You can reuse these components wherever you want in your app, which makes your code more organized and easier to manage.
React also uses a "virtual DOM" to keep your app running fast. When a component changes, React first updates a virtual representation of the webpage, figures out the most efficient way to make these changes in the real webpage, and then makes those changes. This smart way of updating the webpage is a big part of why React apps feel so smooth and responsive.
Vue.js
The structure of Vue.js is simple, with all elements designed as self-contained and reusable components.
One neat thing about Vue.js is that it keeps your data (the info your app handles) tied to your components. When the data changes, the component knows it needs to update how it looks on the screen. This feature is called "reactive", and it's part of what makes Vue.js easy to use.
Vue.js also uses a virtual DOM, just like React. This means that when a component needs to update, Vue.js first figures out the most efficient way to make the change on a virtual model of the webpage, and then it updates the real webpage. This smart process helps keep your app running quickly and smoothly.
Angular
Angular uses a structure based on modules, components, and services.
In Angular, you bundle these components into modules, which help you organize your code better. Each module can be a feature of your app, like a user profile or a shopping cart.
Services are where you put code that you want to share across different components.
Lastly, Angular uses "directives" to let you add special behavior to elements in your webpage, and "dependency injection" to make it easier to share code and data between different parts of your app.
In a nutshell, Angular provides a well-organized structure for creating complex web applications by dividing them into manageable and reusable components, modules, and services.
React vs Angular vs Vue: Popularity
React, Angular, and Vue.js are often referred to as the "Big Three" frameworks and libraries because they have come to dominate the field in terms of popularity, community support, and adoption by major companies.

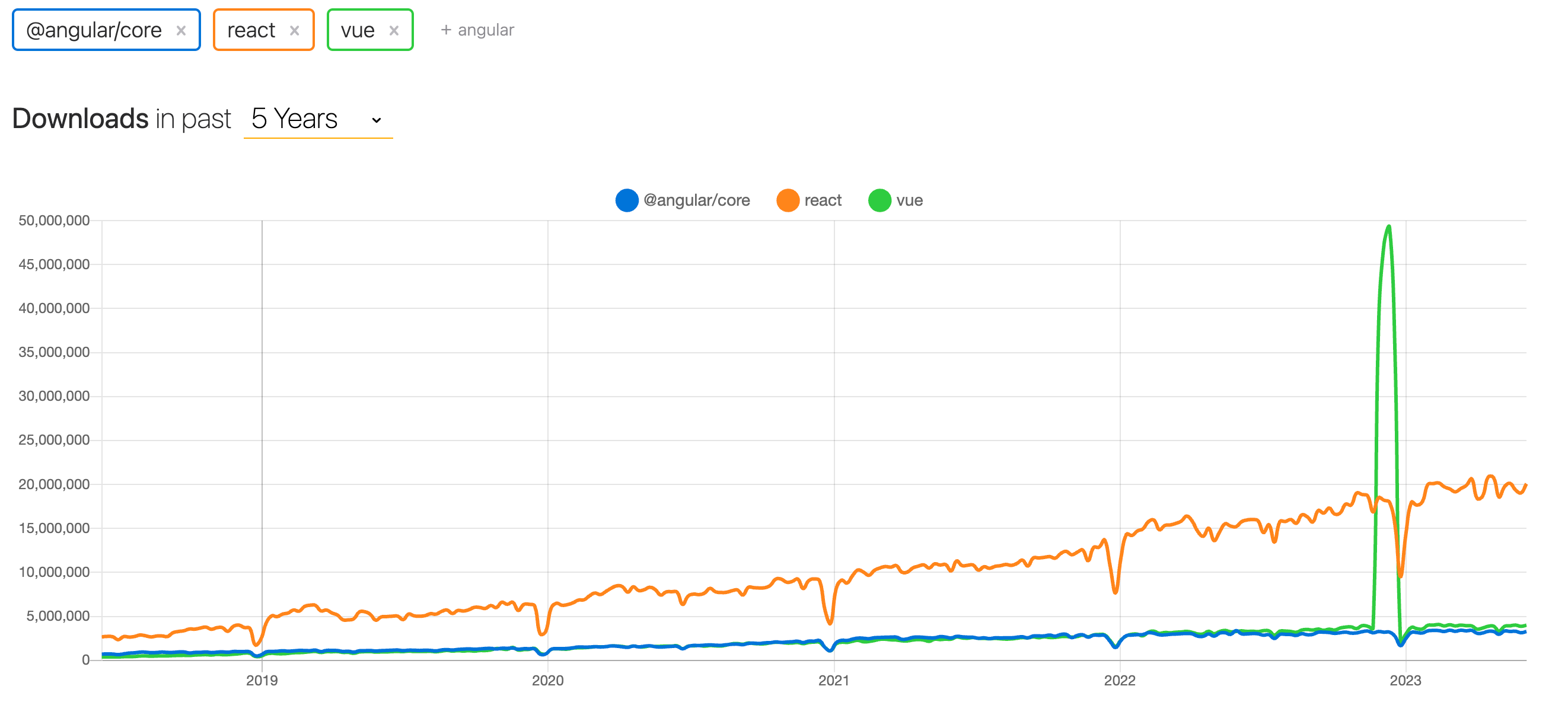
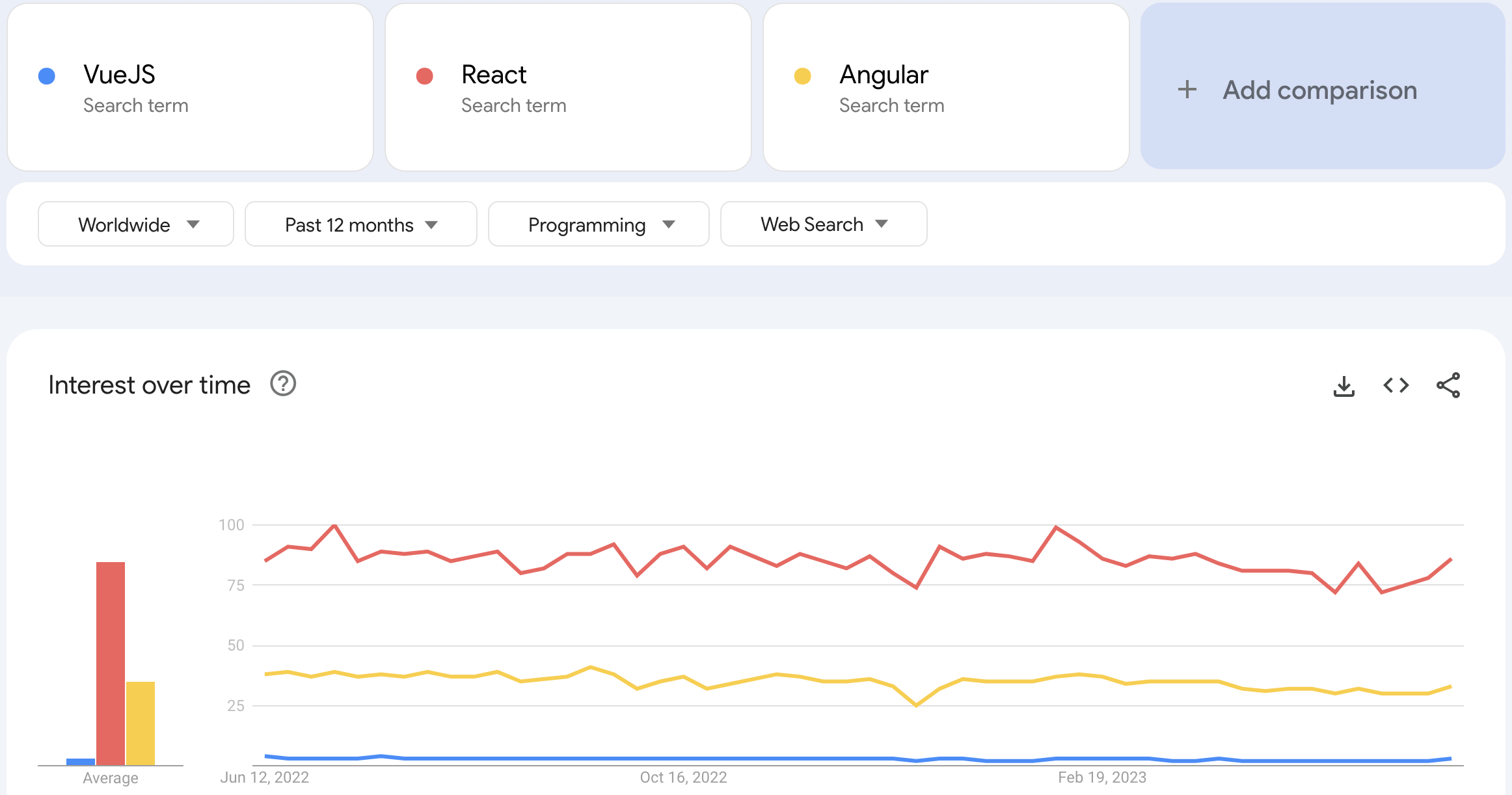
The search trends tend to favor Angular and React over their younger competitor.
 Google Trends Results
Google Trends ResultsAll three frameworks are widely represented on GitHub, with React leading the pack.
- React: GitHub Stars 181K / Fork 36.9k / Contributors 1538/ Used By 8.8 Million Users
- Angular: GitHub Stars 79.2K / Fork 20.8k / Contributors 1528 / Used By 2.1 Million Users
- Vue.js: GitHub Stars 193K / Fork 31.3k / Contributors 404
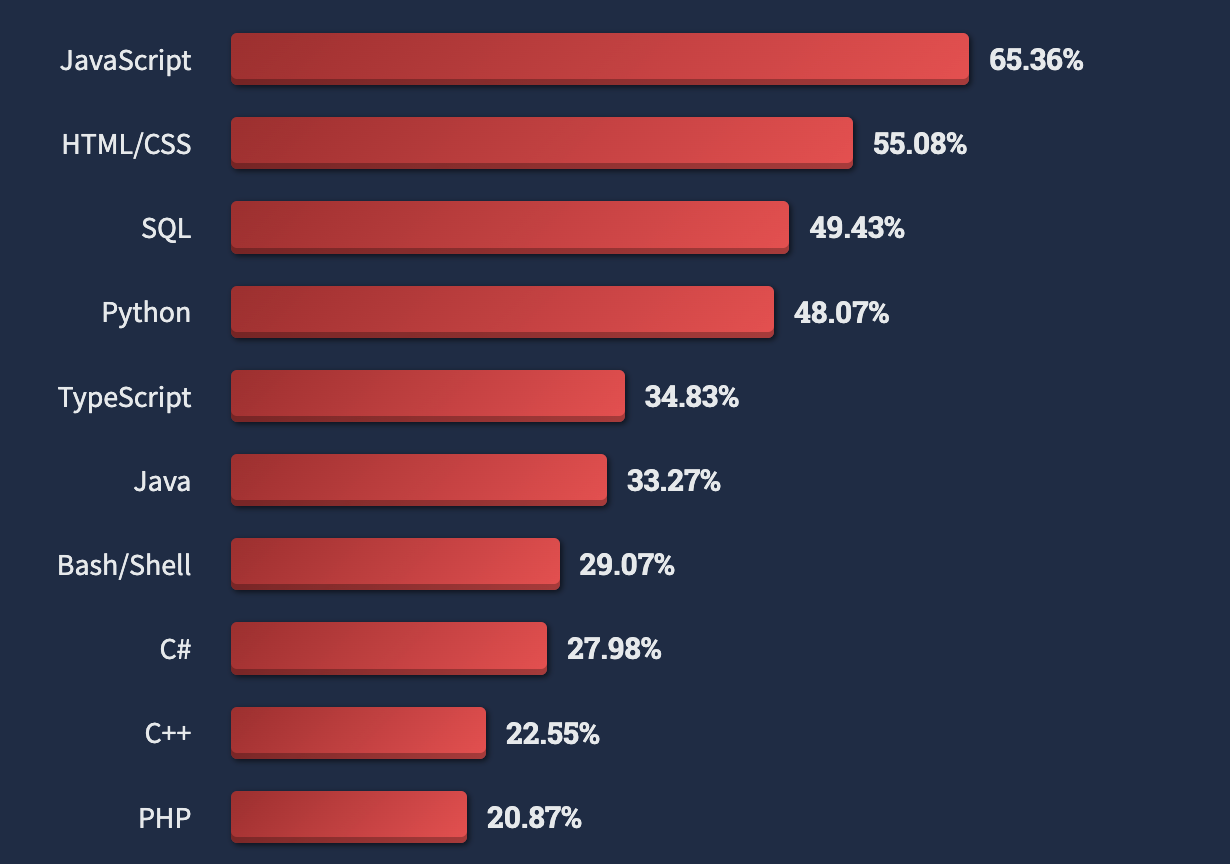
According to the StackOverflow survey, React and Angular are among the most popular frameworks professional developers use.

React vs Angular vs Vue: Performance
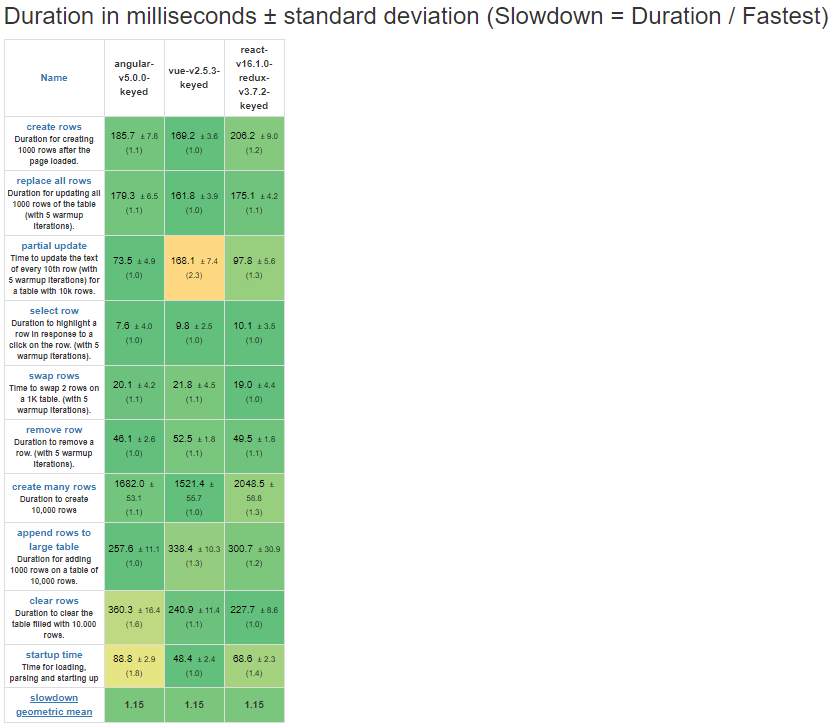
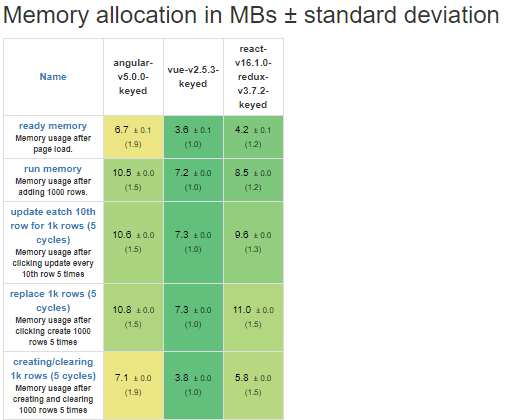
In terms of speed, the members of the Big Three are very close.
 Source: https://www.stefankrause.net/js-frameworks-benchmark7/table.html
Source: https://www.stefankrause.net/js-frameworks-benchmark7/table.html
 Source: https://www.stefankrause.net/js-frameworks-benchmark7/table.html
Source: https://www.stefankrause.net/js-frameworks-benchmark7/table.html
As they are technically similar, the actual speed of your project will depend on the skill of the developers.
Rever Case Study: Migrating Angular app to Vue.js
Luis Elizondo is the Director of Engineering at REVER SaaS Company that develops Idea Management Software, named Rever Score. He does back-end and front-end Web development in this Silicon Valley-based company, founded in 2015 by people that blended their experiences in Toyota, Google, Airbus, Apple, Eurocopter, Rackspace, Procter & Gamble, and a handful of tech startups.
They are using Node.js / Express on the backend, vanilla Node.js with no framework for some microservices, and Python for other microservices. Everything runs inside a Docker container.
In August 2017, Rever released a new version of their web client using Vue.js. Before that, they were using Angular 2 beta 9. Why did they use beta technology in their products? It was a decision recommended and implemented by the outsourcing company. Their line of thought was something along the lines of "the final Angular version will be ready by the time we finish the product, and we will update every time there's a new beta release"", and they did, for a time, until they realized it was time-consuming and added no real value.
In the end, it took them 8 weeks to write the project with the Vue.js JavaScript framework. This was a medium size project from Elizondo's point of view. During that process, they were also rewriting the whole API because there were architectural mistakes on the first version.
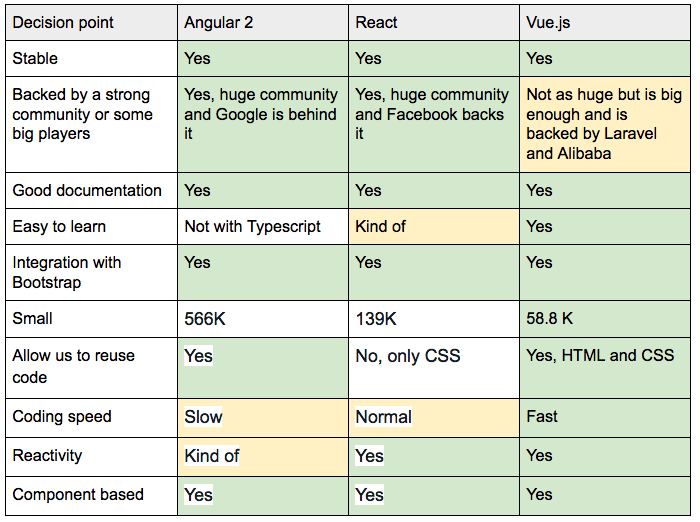
Elizondo says that he has done extensive research before making a decision to switch their technology stack.
 ReactJS vs AngularJS vs VueJS. Source: medium.com/reverdev/why-we-moved-from-angular-2-to-vue-js-and-why-we-didnt-choose-react-ef807d9f416
ReactJS vs AngularJS vs VueJS. Source: medium.com/reverdev/why-we-moved-from-angular-2-to-vue-js-and-why-we-didnt-choose-react-ef807d9f416
Why we ditched Angular:
"I want to focus on the points, the upgrade process, and Typescript.
- Upgrade to Angular 2. This was not easy because there were many versions we needed to upgrade, doing this while having critical bugs was not an option since we didn’t know what things were broken because of the upgrade and what things were broken because they were already broken.
- Solve the critical bugs first and then upgrade. Again, not easy because I didn't have all the necessary experience in Angular 2 and the documentation was upgraded. Try solving a bug that is happening on beta9 but you don't know when it was solved or even reported with documentation that refers to Angular 2.0.0 and you´ll know what I mean. This is not Angular's fault, this was just our context.
- Rewrite the whole thing and redesign the UI in the process. This is the road we took, it was the easiest solution for us, too many things were failing for us to attempt to fix them. We could have done it in Angular 2 as well, or we could experiment if we had other options. We did and I do not regret it.
Typescript is good, however, it was not adding real value to our medium size project. It avoids some kinds of bugs, but not all, and we had plenty, probably because of the lack of experience from the outsourcing company. We wanted to avoid that as our team grows, there's something beautiful in watching a new team member being productive after a few hours with Vuej.js, something we felt that we would not achieve with Typescript.
Vue.js solves the problems that we had, I'm not saying it will solve yours, and that's why we moved, with our context, the business needs, the timing, and the available resources, I would make the same decision again because it solved our problems.
The reason why we ended up using Vue was coding speed and a small learning curve, but those things pay off later, when new developers come to the project they can start being productive in a matter of hours, not days.
Why we're not using Angular 4 is because it didn't exist when we made the decision to move to Vue.js".
This article accepted some critics in the comments section.
Francesco Belladonna, a web developer with Full-Stack experience (JavaScript, HTML, CSS, AngularJS, Redux Ruby on Rails) at Predictable Revenue (Canada) writes:
"I feel like we are missing some very important points here. We are comparing a framework (again) with a view library. Not only that, but you are also comparing the speed of prototyping between the two. I could tell you that based on that comparison, you would choose Vue without writing a single line of code. A framework is meant to give you a speed boost at the start of your new product and give consistency later on. However, when developing any kind of SaaS what you really care about is how hard is to maintain such software, as in speed on fixing bugs, implement new features, refactor.
React comes with just the view layer, and you are "forced" to take decisions by yourself. I'm surprised people keep listing this as a downside: it is probably the most valuable thing React delivers: freedom of choice. Feel like React setup is complex? Cool, grab one of the many available boilerplates and use one of those, Vue is just doing the same for you. While I like the overall article, I think the author failed on checking the long-term gains of one lib over the other. The more you grow, the less you want a framework, and the more you want freedom of choice. And a bigger community. That being said, this article does one thing really well: scared me a lot regarding Angular2 (or 4 for what is worth), confirming my feeling that it's a framework that came with a lot of issues (I come from Angular1 1 background)".
Dennis Brandt, a Senior Programmer / Team leader (Angular, AngularJS, NodeJS, Socket.io) at MyBit BV (the Netherlands) writes:
"My team and I use Angular since August 2016, we waited until there was a stable release before even looking at it.
We also compared Vue, React, Angular, and even AngularJS (the first version of Angular). Took into account what we needed from the web development frameworks/libraries and the project itself, the scale, and the intended lifespan.
"For us, Angular was the clear winner as it provides what we needed, but this doesn't mean we will use Angular for every project. We look at it from the scope and requirements perspective."
Learning the syntax of a specific template or language is a breeze for any developer worth his/her paycheck and for me and my team has never been a reason to do or not do something.
For us Typescript actually made things easier, the compiler already checks for mistakes, unit testing is simple and as it's a superset of JavaScript (ES6/7) it was almost too easy to pick up.
Good that you did the research to figure out what was best for you, the team and the project, but if I can say one thing that I hope you'll keep in mind; Never choose a progressive framework or library because it's familiar or easier. Choose what best fits the requirement of the project at hand."
Alex Jover Morales, a Full Stack Engineer (VueJS; Redux; Webpack; Karma, mocha, chai; NodeJS; PHP, Lumen, etc.) at Coosto (The Netherlands) writes:
"I worked with the three last year (Angular, Vue, React, in that order), and although my preference goes as well for Vue.js. I'd like to clarify some things in an objective way:
- What I see about TypeScript in this article usually comes from people that never got into it. Creating an object in TypeScript is as easy as in JavaScript. And it offers lots of stuff, but you need to give it a bit of time (not much really). Once you get there, you don't want to go back, and that's applicable to Vue as well. In fact, I love to combine Vue and TypeScript, even recorded a course.
- People that come from Angular (especially 1.x) find easier to get into Vue.js, since it shares most of DSL. What takes a while is to learn new practices and patterns of Component architecture. Once you know them, it's really easy to get into both Vue or React. Of course, Angular 2+ takes much more. Personally, the easiest for me was React due to knowing already all the stuff, just needed to go to another syntax, and JSX is literally JS and HTML.
- Vuex or Redux - they're almost the same. I agree Vuex seems easier, especially because it doesn't need to be immutable (what it's less clean on the other hand), but they're almost the same thing with different names.
- What is true, lots of things are easier in Vue, for example, lazy loading + code splitting, and the DSL itself. Although, React makes composition easier since it's just JS with almost no framework context.
I'm not making an opposite statement, just clarifying there is no silver bullet. They all offer mostly the same, and some find it easy/better with one, others with the other. The best thing is always to analyze and choose what's best for the project/team."
Articles you might be interested in:
Frequently Asked Questions
Rate this article
Our Clients' Feedback


































Belitsoft has been the driving force behind several of our software development projects within the last few years. This company demonstrates high professionalism in their work approach. They have continuously proved to be ready to go the extra mile. We are very happy with Belitsoft, and in a position to strongly recommend them for software development and support as a most reliable and fully transparent partner focused on long term business relationships.
Global Head of Commercial Development L&D at Technicolor