We will list some of the most common problems, which very often arise during web development, and will demonstrate how this framework enables our Laravel development company to solve all these common problems fast (read as “cost-effectively”).

Contact us to learn how our Laravel consultants and programmers could help you with Laravel Development.
Laravel framework is very popular for custom software development. It is the Most Starred PHP Framework on Github: more than 56 000 developers from all over the world (mostly from the USA) greatly appreciate robust features of this platform. Why is Laravel so popular? It gives the right tools to help build websites and web apps faster, more stable and very easy to maintain.
Authentication and Authorization Systems
Each owner of the web application needs to ensure that users are who they claim to be and thus prevent unauthorized users from gaining access to secured/paid resources.
Laravel benefit #1: Laravel makes implementing authentication very simple. Almost everything is configured out-of-the-box. Laravel also provides a simple way to organize authorization logic and control access to resources.
Integration with Mail Services
Mail service can be used to send notifications to users’ emails after various events. It’s hard to imagine a modern web application, for example, lacking even a simple email notification to a new user about their successful registration on the website.
Laravel benefit #2. Laravel provides a clean, simple API over the popular SwiftMailer library. Laravel also provides drivers for SMTP, Mailgun, Mandrill, SparkPost, Amazon SES, PHP's “mail” function, and “sendmail”, allowing an application to quickly get started sending mail through a local or cloud-based service. In addition to support for sending email, Laravel provides support for sending notifications across a variety of delivery channels, including SMS (via Nexmo) and Slack.
Integration with Tools for Making Web Applications Faster
It is important not just to create an application but also to create a fast application, which will result in accelerating revenue. Integration with so-called caching backend is often one of the main steps taken to improve a web application performance.
Laravel benefit #3. Laravel supports popular cache backends like Memcached and Redis out-of-the-box. By default, Laravel is configured to use the file cache driver, which stores cached objects in the file system. For larger applications, it is better to use an in-memory cache such as Memcached or APC. However, with Laravel it is even possible to configure multiple cache configurations..
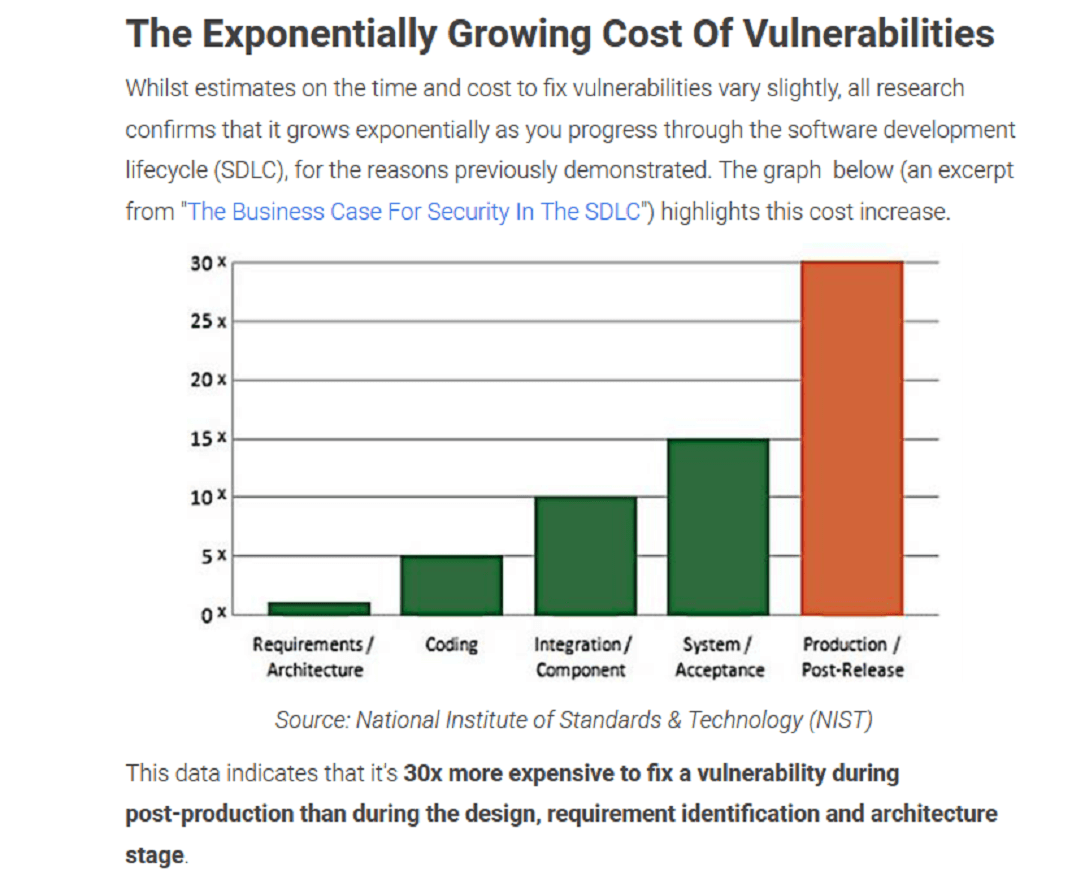
Fixing the Most Common Technical Vulnerabilities
Security vulnerabilities go hand-in-hand with the development of any web application. American non-profit organization, The OWASP Foundation, describes the most critical web application security vulnerabilities: SQL injection, cross-site request forgery, cross-site scripting, etc. The developer must not forget and be able to fix all of them before delivery.
Laravel benefit #4. Laravel helps to secure the web application by protecting it against the most serious security risks: SQL injection, cross-site request forgery, and cross-site scripting. Laravel itself is secure. We can tell you first hand that the codebase is fanatically guarded, and that the code has been vetted by several people.

Configuration Error and Exception Handling
The way a software application handles errors can have a big impact on user satisfaction and usability of the application. Data-entry forms are one of the most common places where errors are identified and presented after users click a Submit Button. If something does not work because of the user doing something wrong, he/she should be notified about it in the convenient form. If user’s action cannot be completed because the user submitted incorrect data, it should be reported to him/her in an informative error message. Without proper error handling, the user may decide that the problem is in the application (it is out of service) and move away from the application forever. Nobody wants to lose their customers or to disappoint them.
Laravel benefit #5. Error and exception handling is already configured for any new Laravel-based project. In addition, Laravel is integrated with the Monolog logging library, which provides support for a variety of powerful log handlers.
Automation of Testing Work
Without testing and verifying what the developer has created, how can anyone (including the developer) be sure that the software will perform without any crashes, bugs, errors and in accordance with the initial application requirements? Automation testing is less time-consuming and in many cases more exact than manual testing.
Laravel benefit #6. Laravel is built with testing in mind. In fact, support for testing with PHPUnit is included out-of-the-box and a phpunit.xml file is already setup for the application. The framework also ships with convenient helper methods allowing for expressive testing of the applications. It provides easy ways for simulating basic behavior of users (making requests to the application and examining the output, for example, clicking links, filling out forms).
URL Routing Configuration
Users will utilize a web application by clicking or typing links. They will hope to see the desired content, for example, an article, a contact form, a product description etc. If there is no URL routing, the web application will never understand what the user wants to see and may show a blank page or an error page instead.
Laravel benefit #7. All Laravel routes are defined in the app/Http/routes.php file, which is automatically loaded by the framework. The most basic Laravel routes simply accept a URI and a Closure, providing a very simple and expressive method of defining routes.
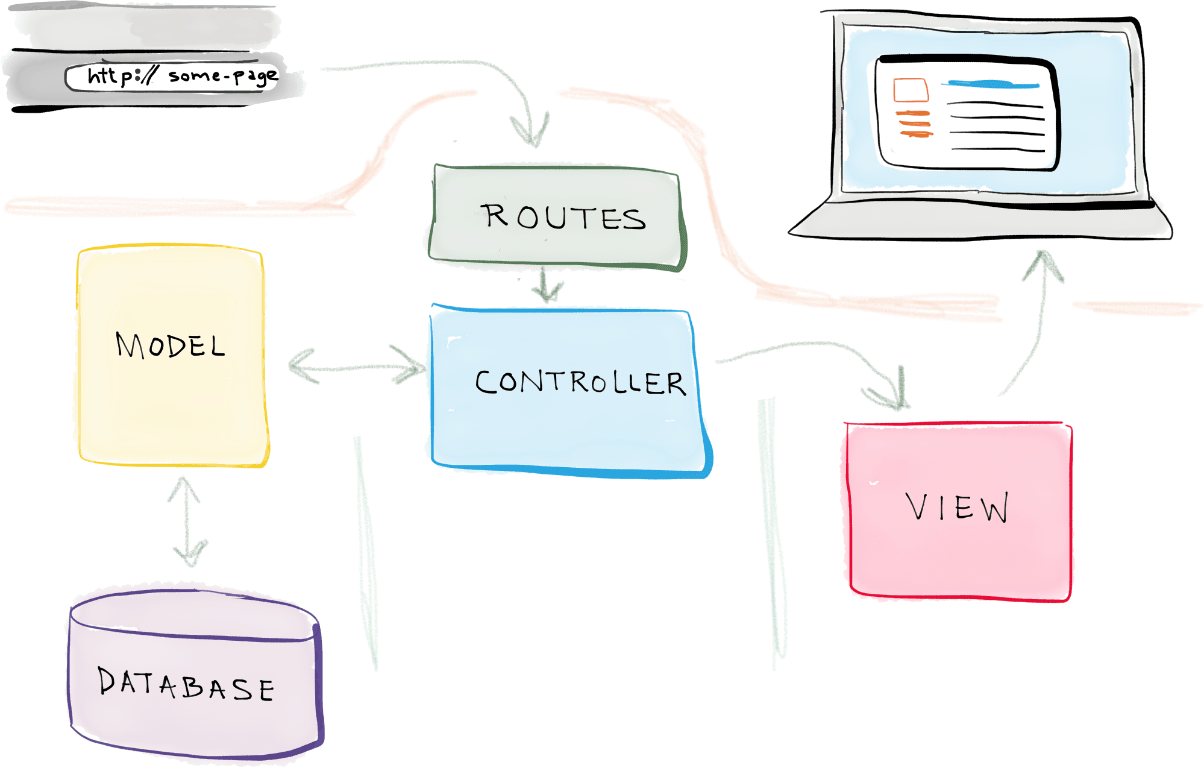
Separation of “Business Logic Code” from “Presentation Code”
Such separation enables Html Layout Designers (less costly staff) to change the appearance of a web page easily without interacting with Developers (more expensive stuff). Possible bug fixes and feature requests would be done by developers faster (read as “cost-effectively”) if all programming code of the web application has the appropriate separation at the early stage of the development.
Laravel benefit #8. Laravel is an MVC framework, so separation is already done. See the figure: the full MVC request cycle in a Laravel 5 application.
 Image source: selftaughtcoders.com/from-idea-to-launch/lesson-17/laravel-5-mvc-application-in-10-minutes/
Image source: selftaughtcoders.com/from-idea-to-launch/lesson-17/laravel-5-mvc-application-in-10-minutes/Message Queue System (Delayed Delivery) Configuration
It's not just about simple email messages, but about a lot of forms of communication between different parts of the application or between different applications. The more traffic a web application gets, the more requests it must handle per second, the bigger the risk will be that hosting this application will be very expensive (especially, cloud hosting) or that the web server will stop working with data loss.
No stakeholder likes to appear in situations such as this. To prevent it, developers may decide to use the message queue system at the start of project development among other techniques for load balancing, increasing application's speed and keeping data integrity.
Laravel benefit #9. The Laravel queue service provides a unified API across a variety of different queue backends. Queues allow you to defer the processing of a time-consuming task, such as sending an e-mail, until a later time, which drastically speeds up web requests to your application.
Scheduling Tasks Configuration and Management
Whether it is necessary to send out emails to the subscribers each morning or automatic cleanup of the database tables at the end of the day (to make the application faster and to reduce the cost of hosting), any web app needs a task scheduling mechanism to take care of the tasks, when it’s time.
Laravel benefit #10. In the past, developers have generated a Cron entry for each task they need to schedule. However, this is a headache. Such task schedule is no longer in source control, and developers must SSH into the server to add the Cron entries. The Laravel command scheduler allows for the fluent and expressive defining of command schedule within Laravel itself, and only a single Cron entry is needed on the server.

How Fast are Laravel-based Web Applications?
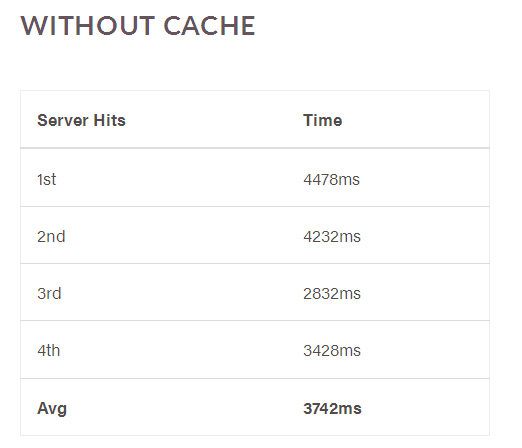
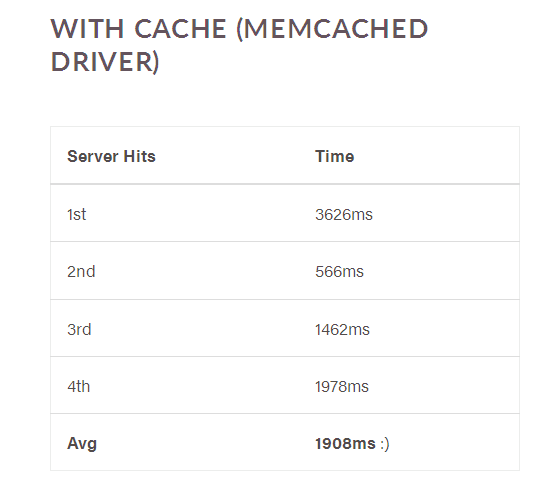
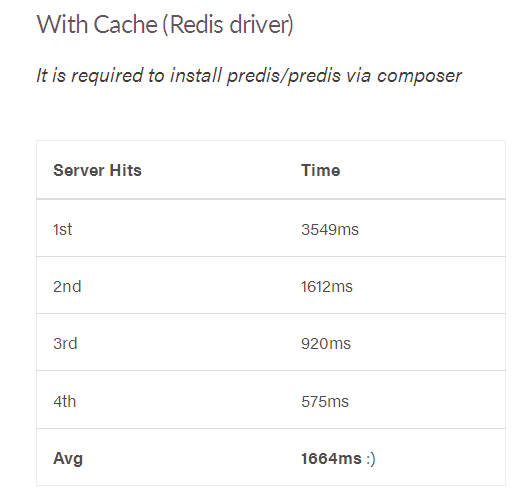
Web application should run as quickly as possible. Amazon found that every 100ms of latency cost them 1% in sales. Google found that extra .5 seconds in search page generation time dropped traffic by 20%. Broker can lose $4 million in revenues per millisecond if his electronic trading platform is 5 milliseconds behind the competition! It is important not just to develop web application but to develop fast web application, which will result in accelerating revenue. Is Laravel fast enough to use it for custom software development?
.jpg)
As a rule, caching is the way to increase application performance by storing in the filesystem or in memory results of such expensive operations as requests to the database server.
The most common way of explaining the power of cache is via analogy.
‘Caching is like storing milk in the home refrigerator, so you don't have to go to the store (or the farm) every time you need it.’
CEO of Brightidea, San Francisco Bay Area, the USA
Laravel PHP Framework provides wonderful built-in tool to keep the Laravel applications fast – so called cache drivers.
How does caching work in Laravel?
After customers enter an URL of your application into browser, the physical server, where your application is hosted, will receive a request, process it (in a lot of cases, by making requests to the database server), and send back a response. A large number of complex requests to the database server is one of the most resource-intensive operations.
Imagine that 1,000+ Internet users visit your website simultaneously and make requests to the database server! You should have very expensive equipment to handle them all as fast as possible. It’s much more efficient to transfer the most requested pages once, cache them and then serve future requests directly from the cache.
Laravel supports popular cache backends like Memcached and Redis out of the box. By default, Laravel is configured to use the file cache driver, which stores cached objects in the filesystem. For larger applications, it is better to use an in-memory cache such as Memcached or APC. However, with Laravel it is even possible to configure multiple cache configurations for the same driver.
‘I have moved several slow WordPress sites to Laravel. Speed improvement is about 700%. 10s (WordPress) - 1.5 s. (Laravel).’
Milan Lesichkov
How much faster can caching make Laravel applications?



The performance can be improved twice just by using cache! Awesome enough, right?
Check out also this package to optimize your site automatically which results on a 35%+ optimization.
Avaiable filters:
- Inlines small external CSS files;
- Removes unnecessary attributes in HTML tags;
- Injects tags in the HEAD to enable the browser to do DNS prefetching;
- Removes unnecessary quotes in HTML tags;
- Removes unnecessary prefixes from URLs;
- Removes unnecessary whitespace in HTML;
- Removes HTML comments.
Tips to optimize web application perfomance
Besides this, our developers know that there are some other technics to boost speed of the php-based application.
Known fact that page loading speed is an essential factor for any site. Users are not willing to wait for long pages response and in the worst cases they can leave your site. Search Engines reduce page rank of your site when the speed is too slow; this results in fewer visitors from Search Engines. And, yes, as the site administrator you’ll feel irritation, if you have to wait a long time while managing your site, knowing that this process can be accelerated. All the ways to speed up your site are divided into two basic methods: website software optimization and server software/hardware optimization.
Recently Belitsoft PHP department developed several highly loaded PHP based websites and we want to share some techniques that allowed us to speed up sites, developed using the following languages/technologies/tools: PHP, MySQL Percona Server, JavaScript HTML5, CSS3, Apache, Nginx, FastCGI, APC. Using the outlined methods in this article, you’ll be able to speed up your PHP-based website quickly and effectively regardless of its platform.
Tips to optimize web application perfomance
SQL requests optimization
Long processing of database queries is often the cause of slow pages loading. Often the reason for this is incorrectness of queries writing, lack of competent tables indexing, bulky and too complex requests and etc. At this stage it is necessary to catch all requests that carried out more than 2 seconds and directed to database more often.
You can handle with too long requests by using correct index settings in tables and writing less bulky requests with all recommended SQL rules.
System caching data received from the database is the most effective way for most repeated queries. It works as follows - if one of the visitors sent the query to database which returns some data then this info will be taken from the cache if the same query will be done even from the other user. Thereby the load on the database is decreasing and the page load time increases.
Decreasing image size
You can often notice slideshow elements on the main page of websites, where you find 5-7 images, 300KB each. As a result, we got somewhere around 2MB, which are downloaded from the server to user's browser. Also, if the website is a shop and contains more than a thousand of products, and each of these products has 2-3 pictures (200-300Kb) on page, then all of the images need full load time, which ultimately increases pages load time.
In this case I propose:
- As far as possible, keep the pictures in JPG, instead of PNG format. Some would say that quality will be lost, but sometimes it is not even eye noticeable, and with a large number of pictures - that gives the result.
With a help of special programs, change image compression degree. Thus reducing the image quality by 10-15% gives a weighty image size reduction and visually you cannot see the difference.
Tip: Instead of point 1 and 2 you can check any of your website URLs with Page Speed Tools as it reports how many bytes would be saved by optimizing the page's images.
- It is also possible to compress images "on fly" when receiving them from server to browser. GZIP allows you to make it easily after site connection and perform this task very efficiently.
Caching
After these procedures, it is desirable to use one of the >data caching systems. This allows to store the received data from server in browser cache for some time. This method allows not taking data from server after reloaded page and using cached data from your browser. It also reduces servers’ load and reduces page load time.
Source code optimization
In fact, it is one of the most important methods and maybe one of the most labor-intensive. Initially correctly built system foundation gives reliability, faultiness and speed of operations. Every developer knows about it, but often neglects this approach. The developers should initially use object-oriented programming paradigm to obey Model-View-Controller and etc., since it becomes truisms for most modern web-development software. In this early stage of software architecture any errors would entail substantial labor costs in future.
Experts in Belitsoft Company have broad experience in developing fault-tolerant source code, which flexibly scaled and modified for the unique requirements of any customer. At the same time, software speed remains fast and customer retains its ability to improve the system without system redeveloping from scratch.
We want to mention fast methods of source code optimization, which gives the results in a short period of time:
1. Asynchronous javascript loading
This method is used when you have on page:
- Yandex and / or Google metrics or similar software that collects all visitor statistics from all of your pages.
- Online chat that uses JavaScript.
- Various «share options» (share buttons: Facebook, Twitter, Linkedin and others) that uses JavaScript.
Often, such JavaScript is loaded before the main visual elements on page and main visual elements are not showing till JavaScript finishes its work. Since JavaScript takes some time to load not a significant visual content, it might seem that whole page is loading slowly.
In such cases you need to use asynchronous javascript loading:
- At first, page is loading visual objects (page layouts, styles, text, images), which is about 90-95% of total visual content on page;
- JavaScript is fully loaded in the "background” only after the first point.
As a result, we receive a user-friendly page as almost all content on the page will be shown without delay for the end user.
2. Correction of HTML, CSS, Javascript errors
In order to detect such errors use online W3C-Validator, which analyzes any site, indicates such errors and explains what kind of mistake is this and how to fix it. This method allows you quickly remove obvious errors and thus in most cases it helps to speed up the process of page loading. It also helps search engines to be more loyal to your website, which means the increase of site rating.
3. Reduction of page elements
If you load a page with a certain category products, then similar products and images will be displayed in this list. For example, you display 20-40 goods on pagination list, which means that the exact numbers of images are loading too. In most cases, page visitor cannot see all of the 20-40 items at the same time. To view them all, he needs to use the mouse scrolling. It follows that the initial loading of 20-40 images takes a lot of time. And the visitor is bored to wait until these 20-40 pictures will be loaded on page.
Possible solutions:
- Load 6-12 elements for each category. In most cases, this is the exact number of elements on a page;
- Remove the following type of pagination: «<<< 1 2 .... 56 57 >>>»;
- Load 6-9 new items as far as you scrolling the mouse;
- Put a vertical arrow to the lower right corner in order to return to the head of page.
As a result, this method allows you to download partly data on page, according to users’ needs, reducing the load on server and free up system resources to use on other tasks.
Tips to optimize server software\hardware perfomance
NGINX web server installation instead / or in parallel with the Apache web server
This gives enormous increase of performance, which helps to reduce the time for inquiry process more effectively. With simultaneous use of Nginx and Apache, it is possible to divide the load between two systems.
Percona server installation
Percona Server is a replacement for standard MySQL. Percona stands out for improved performance and scalability. Advanced functionality allows you to gather various statistics, analyze the problems and find optimal solutions. Percona is free; it also allows accelerating the inquiry process in database for a short period of time, thereby to reduce page load time.
Fastcgi installation
Configure this interface on the side of the server increases the speed of the executable scripts.
APC installation
After installation it allows to cache executable PHP scripts, which also reduces load on web server and decrease page load time.
Optimization of system logs
There is a history log created on server after all system manipulations and if someone is making changes to the system. This history is accumulated in logs: FTP logs, MySQL logs, web server logs, SMTP server logs and etc. In fact, any software installed on the server can create a list of such logs. But all of these logs are extremely important, as in case of any system failures or unauthorized access by third parties, system administrator will always be able to understand causes and recover system. Logs constantly reduce servers’ disk space that could lead to unpredictable expenses on additional free disk space.
Also server creates a special system file (paging file) that is filled during peak hours, when RAM is not enough for server to handle all requests. This system file is always reserve several GB of disk space and can be increased «on fly». So if logs "eat up" the remnants of disk space, the system file cannot increase and as a result the site is very slow, and sometimes it even freezes.
There is only one way out except buying a lot of disk space:
- Set up continued, automatic backup of current log;
- Backup process should be scheduled on a low load time (usually at night);
- Periodically move backup of old logs from the current site server to another location to help not to overload disk space;
- After that, overwrite the old logs with new one on schedule.
Tariff plan change and server upgrade
If you have used all of the methods above and still want to speed up site response you should update servers’ hardware:
- Processor power, RAM increase;
- Placement of web server, server database and file storage on different servers;
- Master and Slave modes organization on web server side. The first mode takes the main load and sends the rest to the second one;
- Use "cloud" storage to speed up page load when loading the heavy content (images, video, sounds, etc.) from the closest server.
All of these options (or combinations) will also have a positive impact on site responsiveness and will allow to sustain at least ten thousands visitors at the same day.
Built With Laravel
Both well-established companies and startups are using Laravel Development. The framework is robust and versatile, which is appreciated by business owners on many levels. Take a look at examples of great Laravel-based projects.
#1. STARTUPS.CO
STARTUPS.CO is a startup launch platform built with Laravel to help emerging companies find customers, press, funding, and mentors. The platform tracks 825,000 startups and provides access to 13+ million registered users. It serves customers in the United States and internationally. Startups.co is based in Powell, Ohio.
Fundable.com, a subdivision of startups.co is also built with Laravel. It is a crowdfunding platform that offers rewards-based and equity-based campaigns for small businesses. Fundable has helped arrange $150 million in funding for startups through its platform.
Zirtual.com, another part of startups.co is also built with Laravel. It provides dedicated US-based virtual assistants for busy entrepreneurs, professionals, and small teams to perform in-person tasks; legal, accounting or HR; full-time customer support; team/staff management, etc.

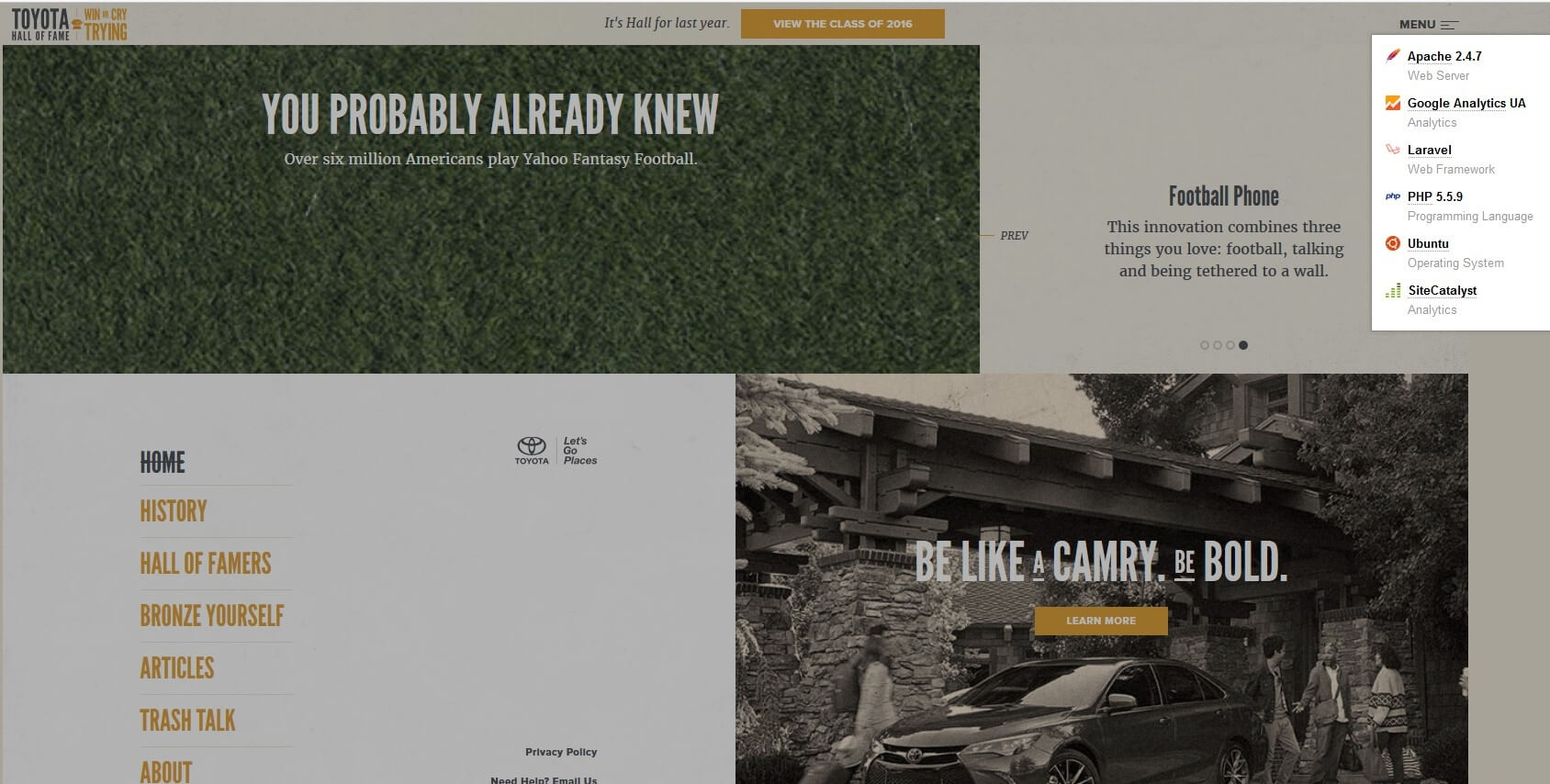
#2. Toyotahalloffame.com
Fantasy football is an interactive online competition for 30+ million players in the U.S. and Canada. Toyota and Yahoo are bringing the average fantasy footballer a chance to be inducted into a fantasy hall of fame. This Laravel website is set up to nominate hall-of-famers.

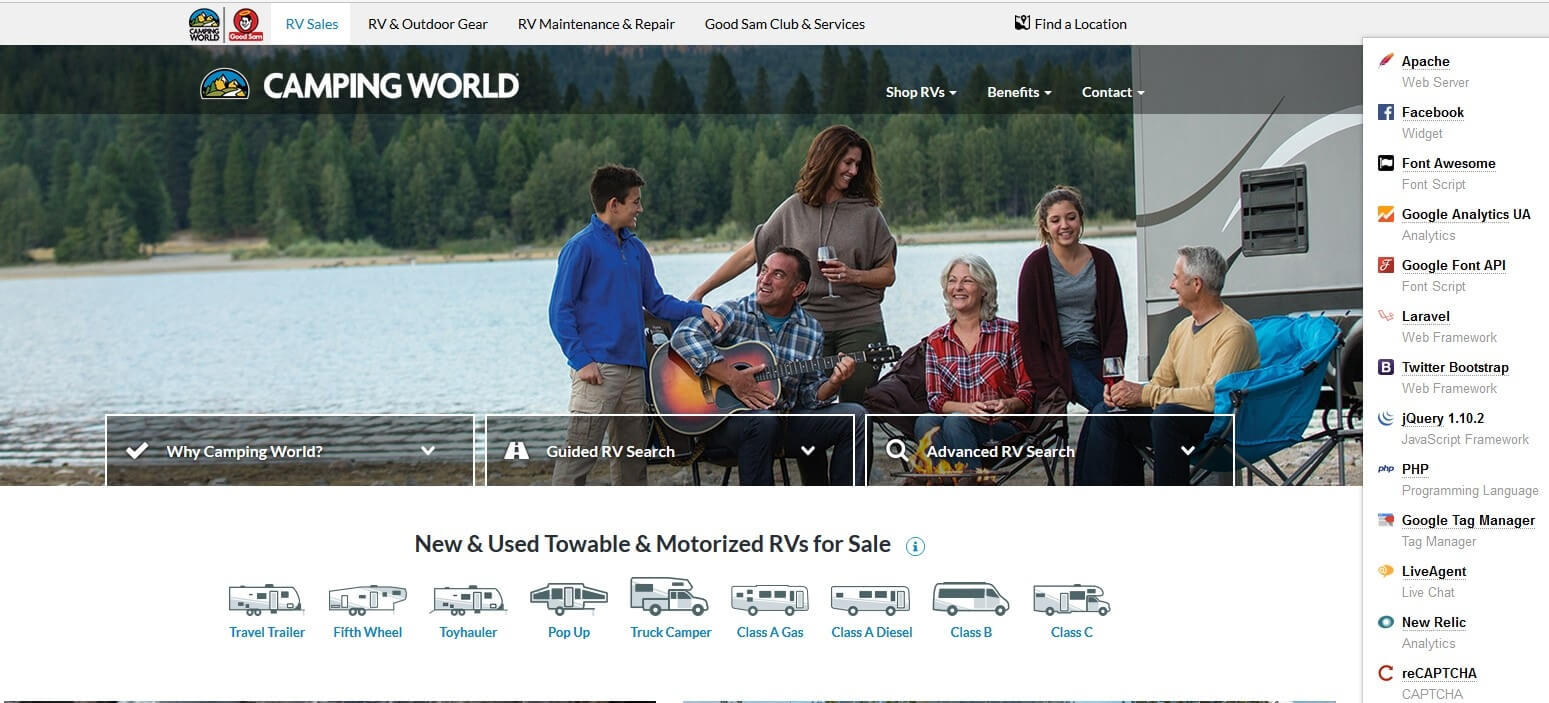
#3. RV.CAMPINGWORLD.COM
RV.CAMPINGWORLD.COM is a Laravel-based web application of the American corporation Camping World, which specializes in selling parts and service for recreational vehicles (RVs) and camping supplies. This Laravel website helps users in selling or buying RVs online and making requests for services (diagnostic, repair, maintenance, warranty, collision, and installation).

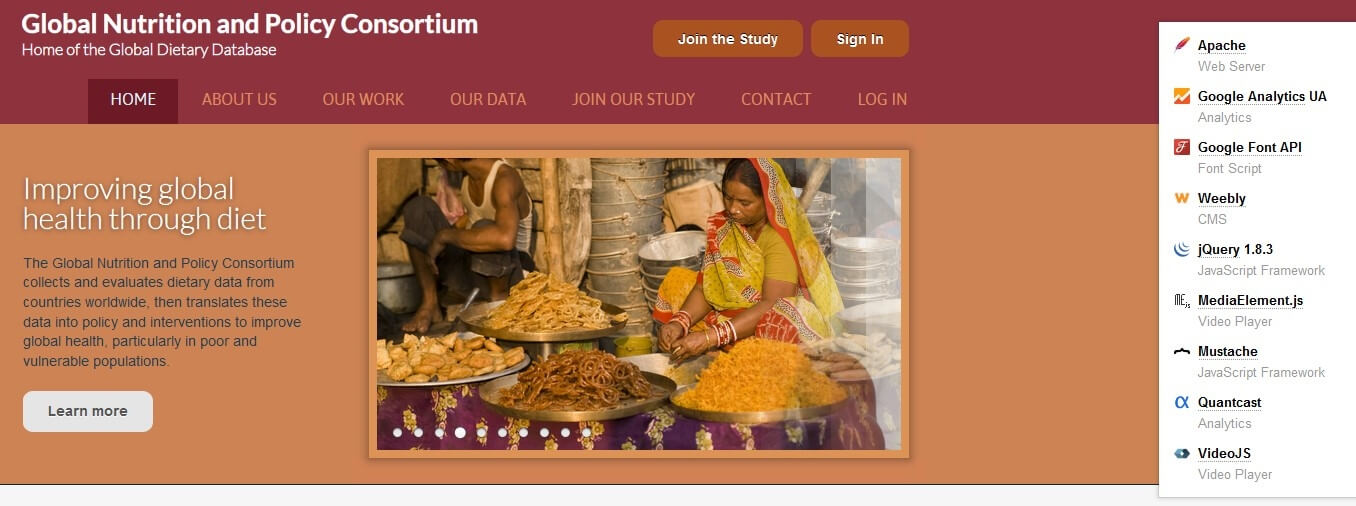
#4. GLOBALDIETARYDATABASE.ORG
GLOBALDIETARYDATABASE.ORG is a data collection Laravel web application created for the Friedman School of Nutrition Science and Policy at Tufts University. It has since attracted media attention and was endorsed by Bill and Melinda Gates Foundation. The aim of this project is to collect diet and nutrition data from hundreds of government health ministries, academic institutions, and NGOs around the world. When this data is compared with disease databases, they can establish correlations between diets and health outcomes. This Laravel web app automatically tracks and maintains the status of all data and communications.

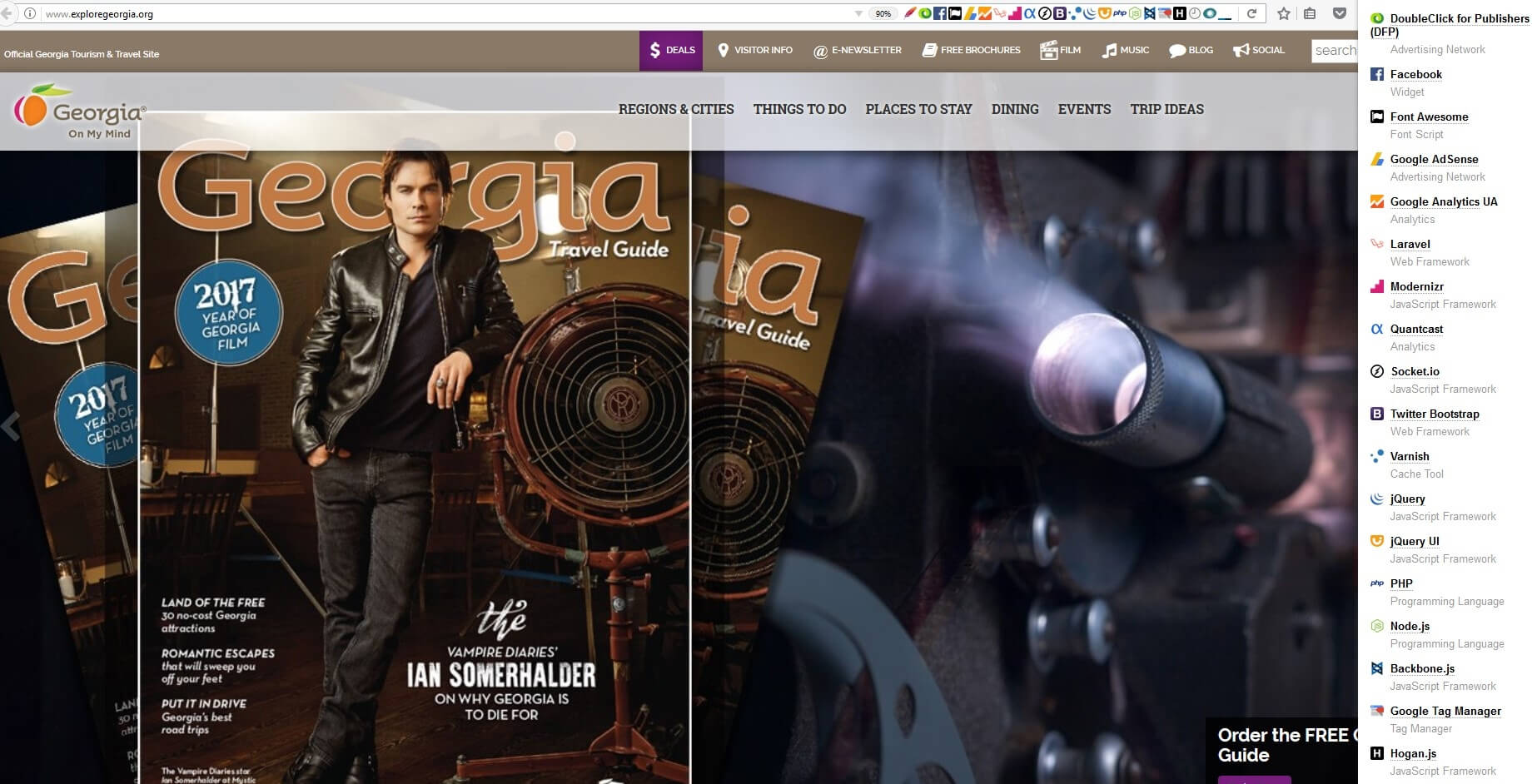
#5. EXPLOREGEORGIA.ORG
EXPLOREGEORGIA.ORG is an official Laravel-based state’s tourism website of the Georgia Department of Economic Development (the United States). This innovative and engaging web app uses practical planning tools to motivate travelers to make a trip to the state. Georgia Explorer Trip Planner offers potential visitors a playful way to explore the entire site and plan their dream vacation or weekend. All aspects of the travel decision-making process for the consumer have been taken into consideration – from inspiration to trip planning to booking to sharing via social media.
The site provides greater exposure for the state’s thousands of tourism industry partners. More than 16,000 Georgia restaurants can be searched and filtered based on location, cuisine or type of establishment. The similar affiliate websites are Marketgeorgia.org and Tourgeorgiafilm.com, which also use Laravel framework.

#6. CEENTA.COM
CEENTA.COM is a complex corporate Laravel-based website of an American Medical Group, Charlotte Eye Ear Nose & Throat Associates (CEENTA) located in North Carolina. CEENTA is the region’s premier provider of the eye, ear, nose, and throat care for adults and pediatric patients for more than 90 years. In addition to otolaryngology and ophthalmology, the group’s complete services include audiology, allergy, clinical research, contact lenses, on-site surgical facilities, facial plastic surgery, sleep medicine and full-service optical shops.

#7. INVICTAWATCH.COM
INVICTAWATCH.COM is a complex corporate website built with Laravel of an American watch company Invicta Watch Group (previously founded in 1837 in Switzerland). The website has e-commerce features such as online product catalog with images, videos and descriptions.

#8. RATEMYAPPRENTICESHIP.CO.UK
RATEMYAPPRENTICESHIP.CO.UK is a Laravel-based web application, which is aimed to provide young people in Great Britain with relevant information about Apprenticeships and School Leaver Programmes as well as other relevant opportunities such as Sponsored Degree Programmes, Gap Year Programmes, Traineeships and work experience. An apprenticeship is a real job with a mix of on-the-job and off-the-job training during which a specific set of skills and qualifications is taught that will be useful in future jobs. It usually takes between one and four years and can be done in a variety of industries, including accountancy, finance advice, engineering, retail, law and social care. In addition to training and education, an apprenticeship provides the apprentice with work experience and an income. RateMyApprenticeship.co.uk belongs to the UK Company RMP Enterprise (based in Westminster).

#9. FOX47.COM
FOX47.COM is an official news website of Fox-affiliated television station WMSN-TV that covers society, sports, weather and traffic for the Wisconsin Capital Region.

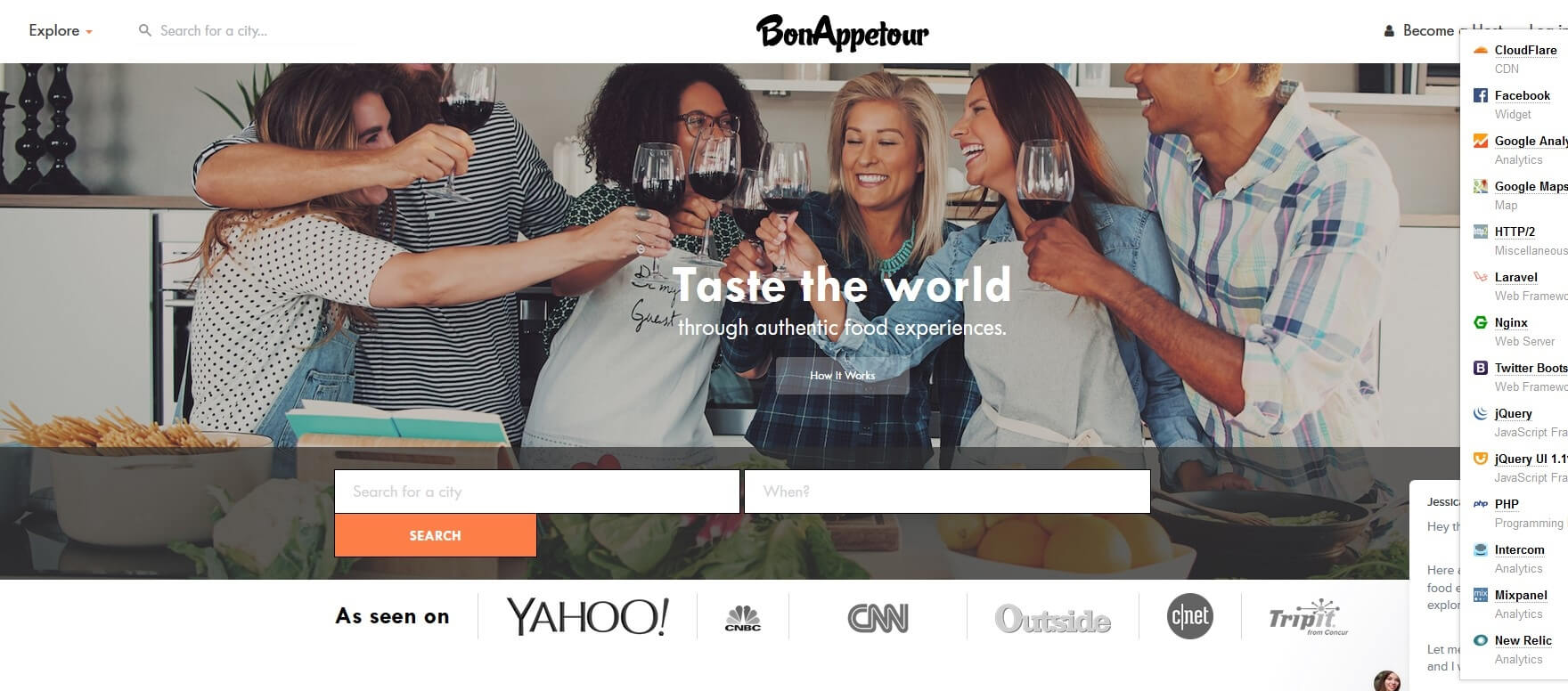
#10. BONAPPETOUR.COM
BONAPPETOUR.COM is a community marketplace (Airbnb-style social restaurant) built with Laravel framework that connects travelers with local home chefs for a unique home-dining experience. On this website, travelers can find dinners available in the cities they are visiting (in over 75 cities around the world). Each dining experience features a menu prepared by the home chef (there are more than 500 verified hosts), a description of the host and reviews by previous guests (if any). Travelers can message the host if they want to. Once both the traveler and the host have confirmed the arrangement, the traveler should make payment via the website. Bonappetour was founded in 2013 in Singapore.

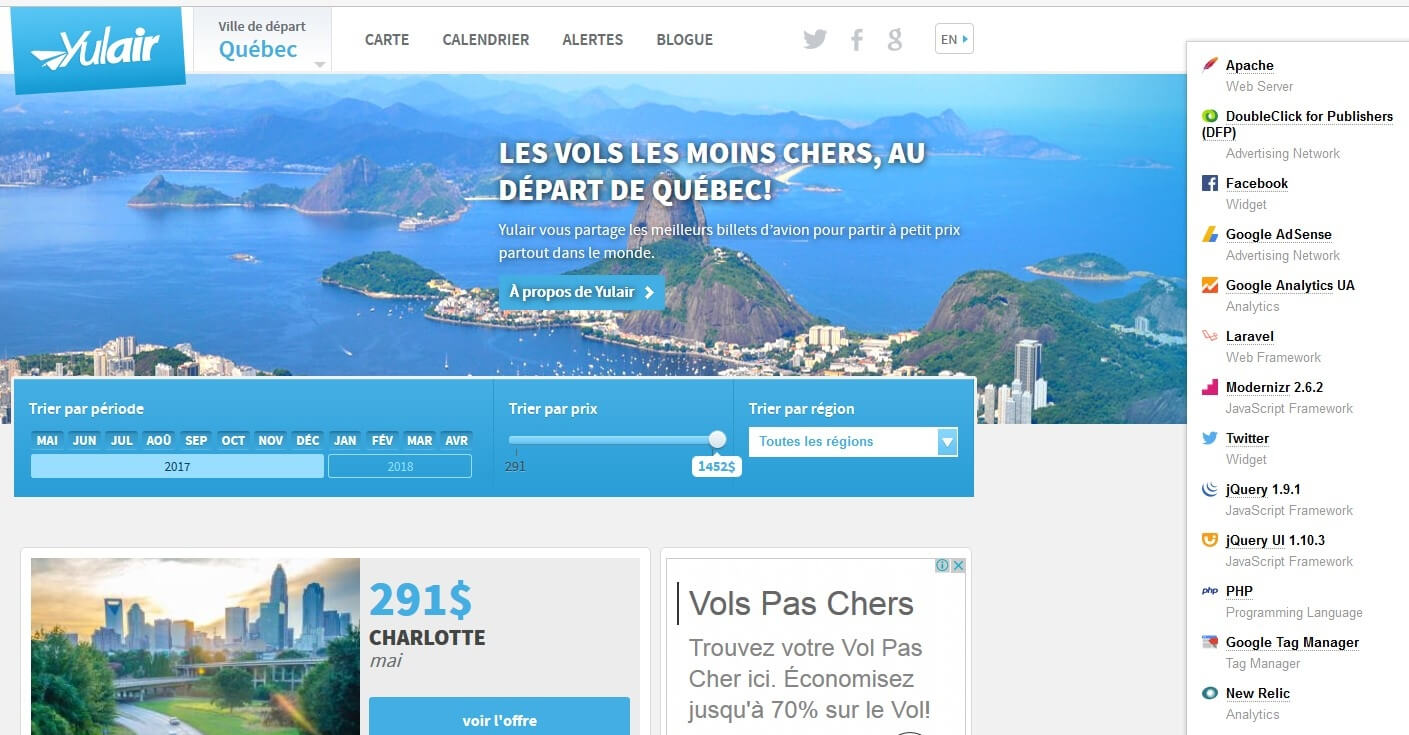
#11. YULAIR.COM
YULAIR.COM is probably a website for Canadians to search for the best airfare to/from the country. This multilingual web application is built with Laravel framework. A team of experts scours the web for the cheapest flights leaving from different local airports and posts them on this website. Visitors can then search the site or get email alerts. Yulair averages 100,000 unique monthly visitors and has a social media following of over 80,000.

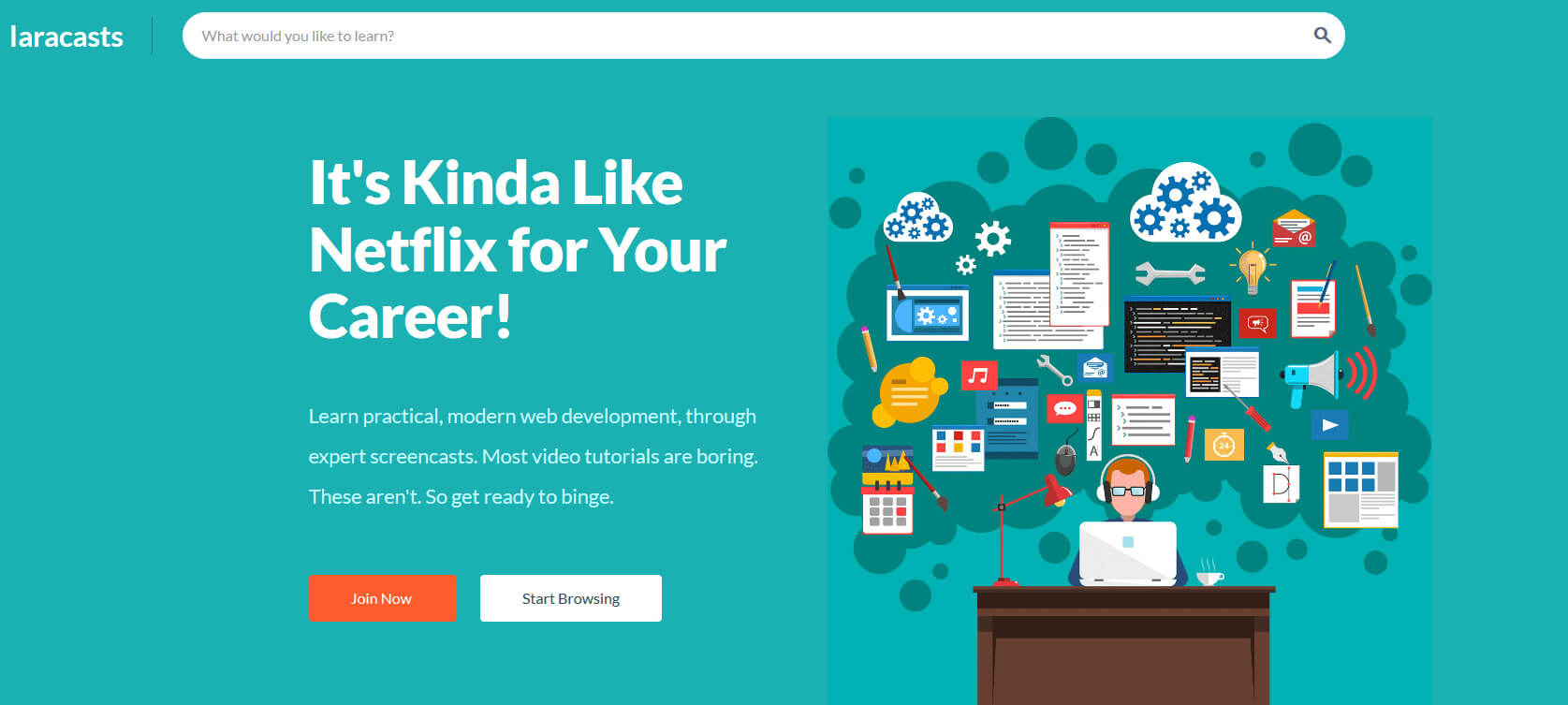
#12. LARACASTS.COM
LARACASTS.COM is a well-known e-learning Laravel-based website that specializes in teaching subscribers PHP framework, Laravel, and other related technologies. It updates daily, specifically for working web developers. The majority of beginner-level content is free to everyone. And a monthly $9 charge gives developers access to the entire catalog of videos. Laracasts is based in the USA and has a social media following of over 25,000 on Twitter and 10,000+ on Facebook.

Rate this article
Recommended posts
Our Clients' Feedback






















.jpg)
.jpg)












Belitsoft has been the driving force behind several of our software development projects within the last few years. This company demonstrates high professionalism in their work approach. They have continuously proved to be ready to go the extra mile. We are very happy with Belitsoft, and in a position to strongly recommend them for software development and support as a most reliable and fully transparent partner focused on long term business relationships.
Global Head of Commercial Development L&D at Technicolor